
An app for dancers, designed by a dancer.
Duration: November 1, 2019 – May 1, 2020
Tools: Figma, Adobe Illustrator, Adobe Premiere, Adobe Media Encoder, Adobe After Effects, HTML, CSS, jQuery
Role: UX/UI (Product) Designer, UX Researcher, Brand Designer, Animator, Creative Director
Overview: This app is my senior thesis project. It was originally going to live in an in-person installation, however, due to COVID-19, I restructured this app to be showcased in an online exhibition. Read about this online exhibition more in this article.
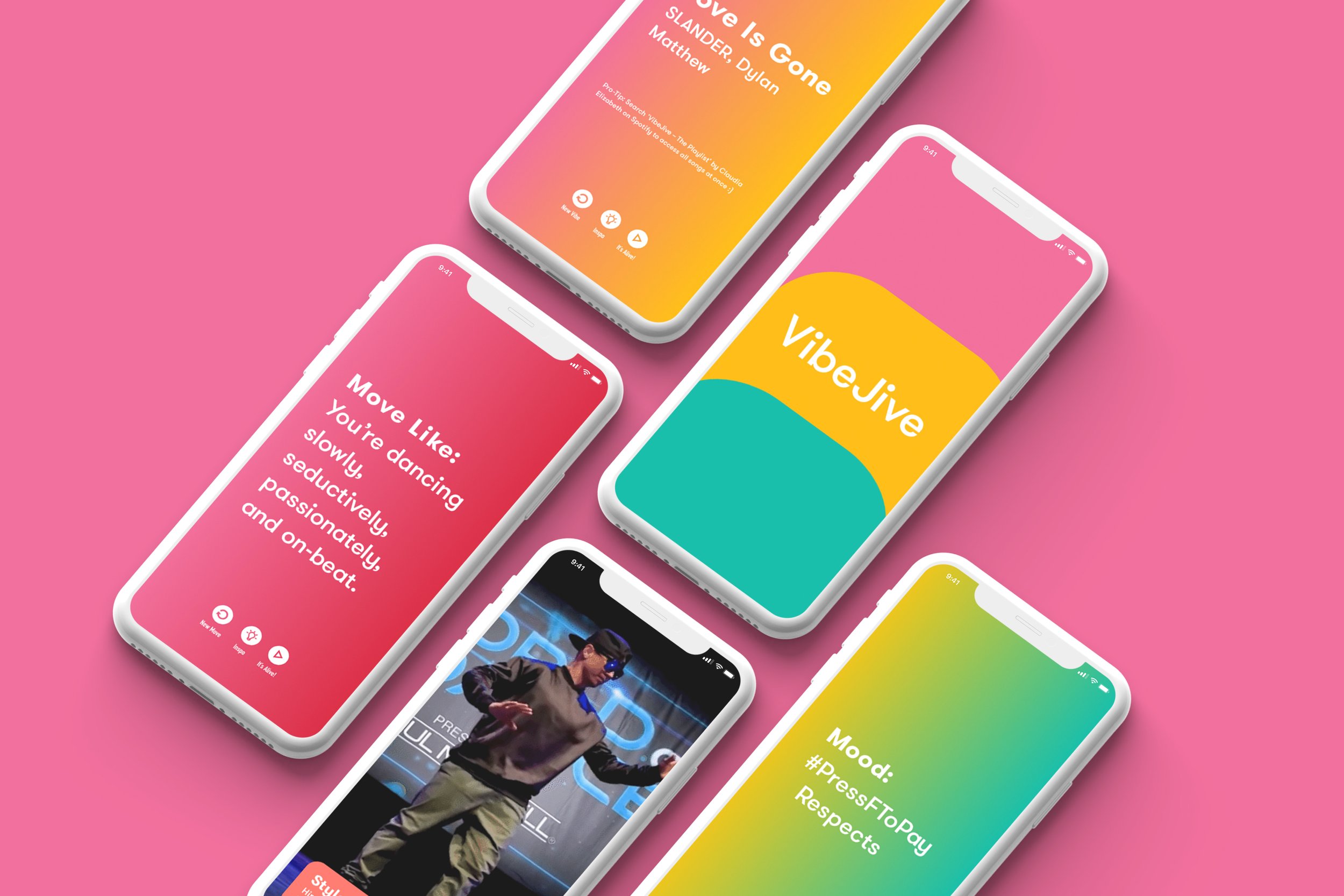
The app utilizes bright colors, clean minimalist typography, humorous language, and a simple UI/UX design to create an experience that is user-friendly, user-generative, and most of all, fun for dancers of all levels. The goal of VibeJive is to bring together a community of dancers from all different backgrounds, levels, and experiences to educate and understand each other's cultures through dance. VibeJive opens dialogue and takes a step towards making people happier and more confident in their abilities. VibeJive creates good vibes for all its users.
01. Challenges + Goals
The Problem: Learning dance virtually is difficult because of the lack of context and community. At in-person classes, the dance instructor has a background in the dance style they are teaching. Also, at in-person dance classes + events, peers are an integral part in helping a dancer improve their skills.
1. To design a UI/UX interface that is fun, user-friendly, and unique towards dance as an activity.
2. To educate and empathize with others by learning about different cultures and their dances.
3. To create a community through dance.
4. To create a safe space for users to creatively express themselves, free from judgement and pressure to be "good" at dancing.
5. To spread positivity and encourage self-confidence towards users.
02. UX Research
Target Users: American teenagers and young adults (ages 15–30) who have an interest in learning different styles of dance.
I started out this design process by building off on my research from my previous project, Dancer World. In my previous project, I researched different ways young dancers (mainly collegiate-level) learn dance. I sourced my information through interviewing my peers who are dancers, my personal experiences on different dance teams in college, and testing out different ways to learn dance in a digital space.
The ways I built off of my prior research was through brainstorm sessions with peers to come up with different scenarios, creating an archive of different TikTok POVs (Point of Views) for prompt inspiration and music, creating archives from different memes/posts from Facebook groups (subtle asian ravers, subtle asian dating, subtle asian traits) for prompt inspiration, and studying different YouTube videos of dance styles I learned from my experiences on different dance teams (competitive and training) and at raves.
03. Scope
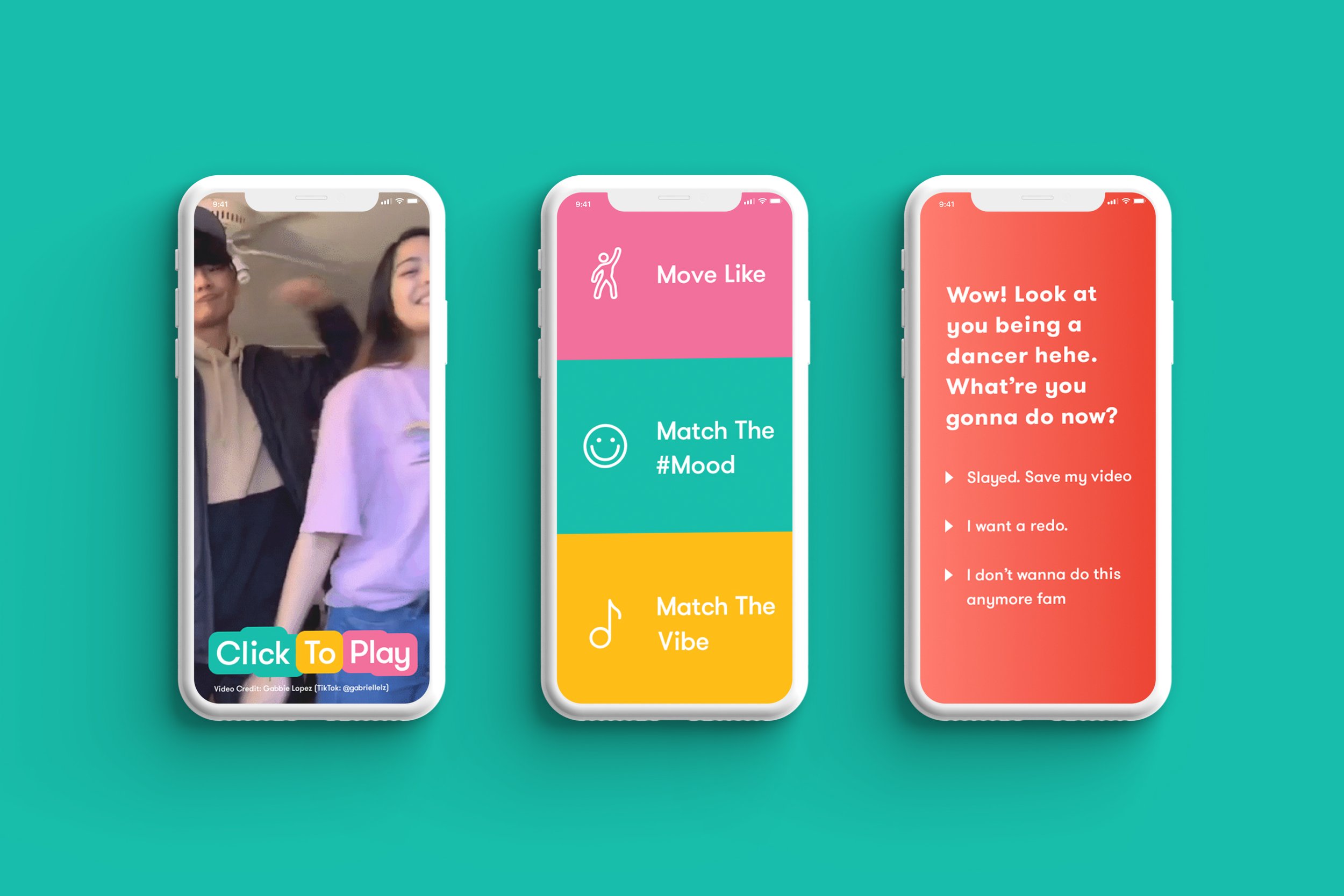
I developed the scope of the project based on my research and challenges/goals, finalizing on the app using these methods for learning dance:
Move Like (Prompt)
Gives users a scenario generated by the app. Allows for users to interpret how they would act in the scenario through their own choreography. Users can swipe through prompts by pressing the "New Move" button.
Match the #Mood (Prompt)
Gives users a general mood generated by the app. Allows for users to interpret how a certain mood makes them feel through their own choreography. For more context behind the mood, users should scroll down to see the accompanying scenario that explains it. Users can swipe through prompts by pressing the "New Mood" button.
Match the Vibe (Prompt)
Gives users a song generated by the app. Allows for users to interpret the song's vibe through their own choreography. Based off of this playlist. Users can swipe through prompts by pressing the "New Vibe" button.
Inspo (App-Recommended Dances)
Drop-down menu that gives users recommendations on what dances best fit the prompt of their choice. When users click on a dance, they can learn about the basic information about that certain style (Location of Origin, Emphasized Body Parts, Texture of Dance, Rhythm, and Music).
It's Alive! (Record Videos)
Allows users to record themselves trying out different dance styles and/or make their own choreography based on styles they learned.
Dance Style GIFs
Gives users a visual on what a certain dance style looks like. Gives users inspiration on how to move their body like they're dancing in a certain style. Captions give the name of the style, the style family it falls under, and video credit.
04. Structure
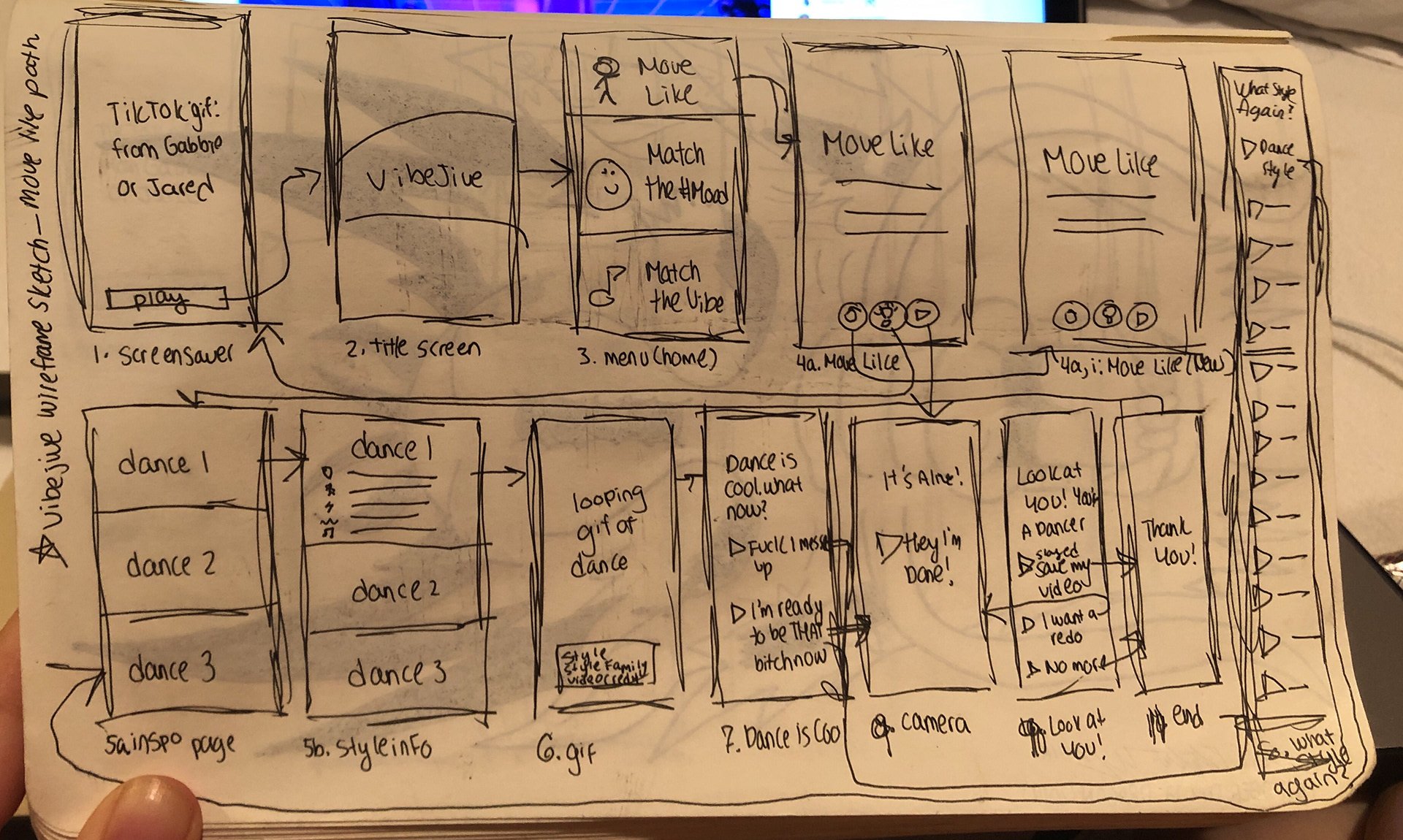
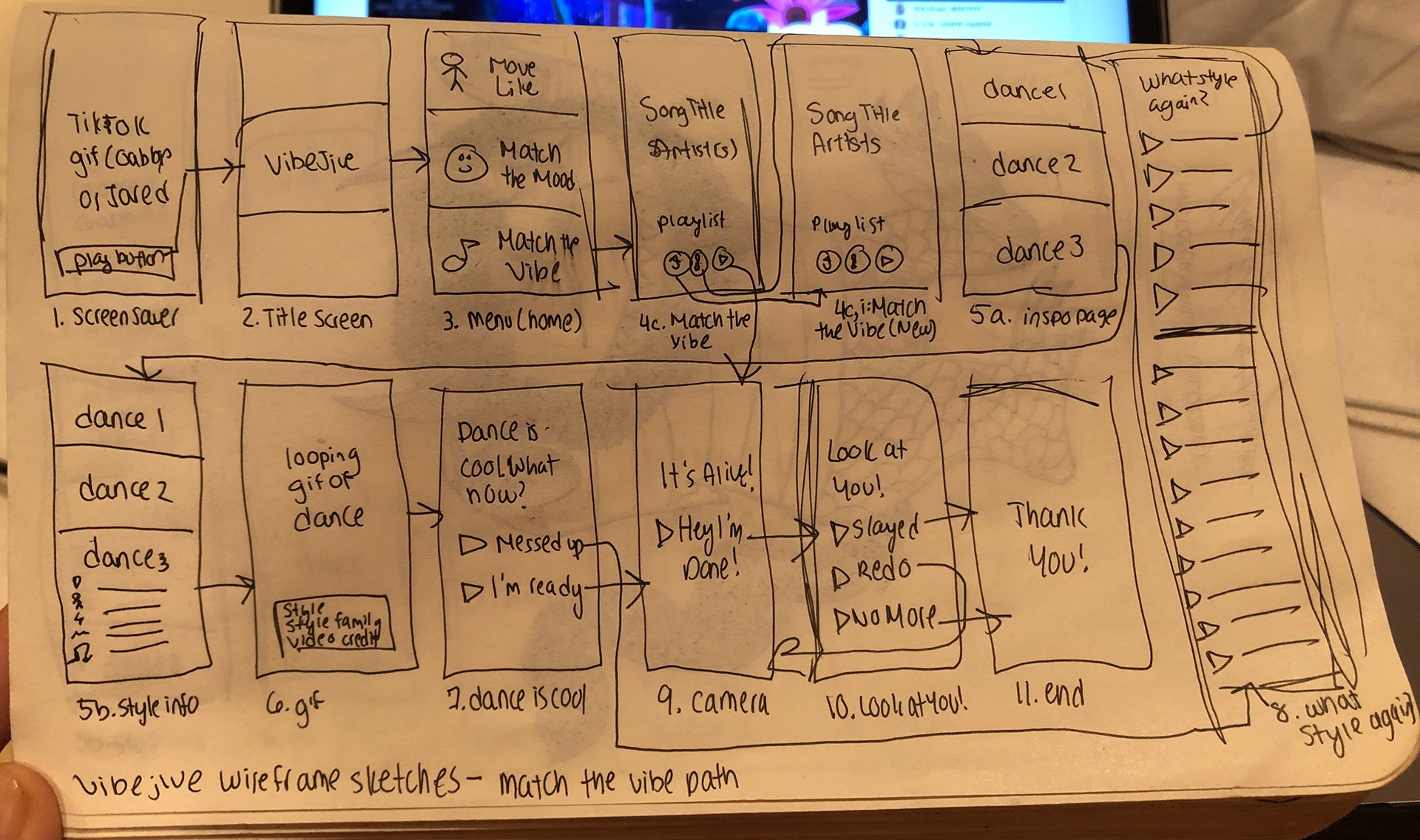
After developing the scope for this project, I sketched out the basic app structure and mapped out different user flows.
05. Skeleton
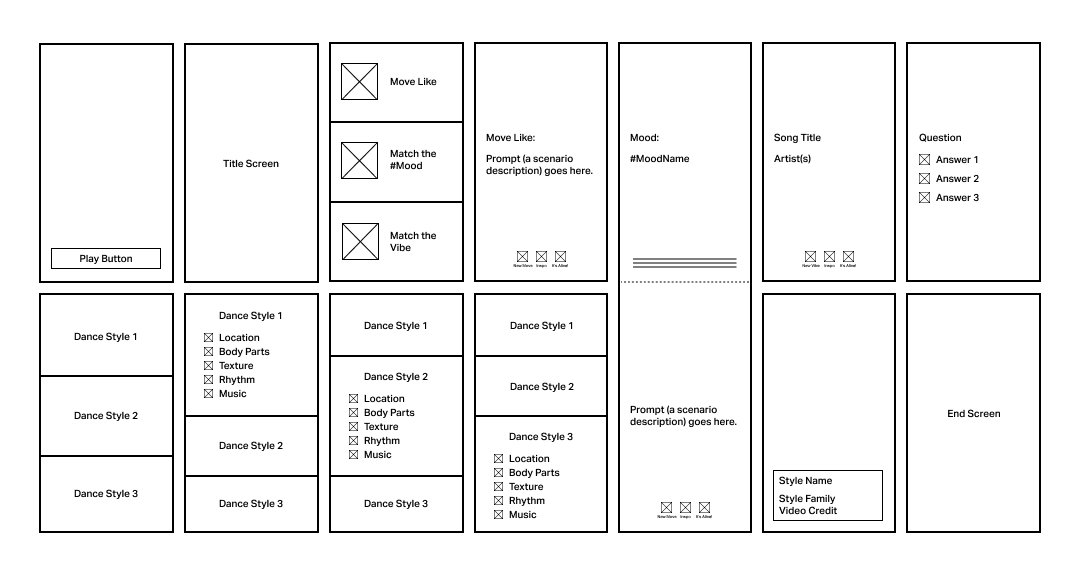
After developing the app structure, I sketched out wireframes and created a low-fidelity prototype for the app.
06. Surface
I wanted the aesthetic choices behind this app to reflect the energy of dance as an activity. I also wanted my aesthetic choices to appeal towards a younger audience (target ages: 15–30), the biggest demographic of people who are actively involved with dance. I resolved these challenges by designing the app around these elements to help make a UI/UX experience that creates an optimal and fun digital learning/creative environment.
Bright Colors
Gives the app a fresh, contemporary feel.
Gradient Backgrounds
Helps move the eye through text pages, emphasizes brand colors, and creates visual interest.
Minimal Buttons
Visualizes and directs user flow.
Minimal Icons
Visualizes concepts such as Location, Main Body Parts Used, Texture, Rhythm, and Music in an easily identifiable manner.
Geometric Typography
I used the typeface GT-Walsheim in the weights Medium and Bold for the main typeface. I picked this typeface to convey the formal aspects of dance (i.e. body shapes). For accent type (used in the buttons on prompt pages), I used the typeface DIN Condensed in the weight Bold. For this typeface, I wanted another geometric typeface that pairs well with GT-Walsheim and lets it be the star.
07. Identity
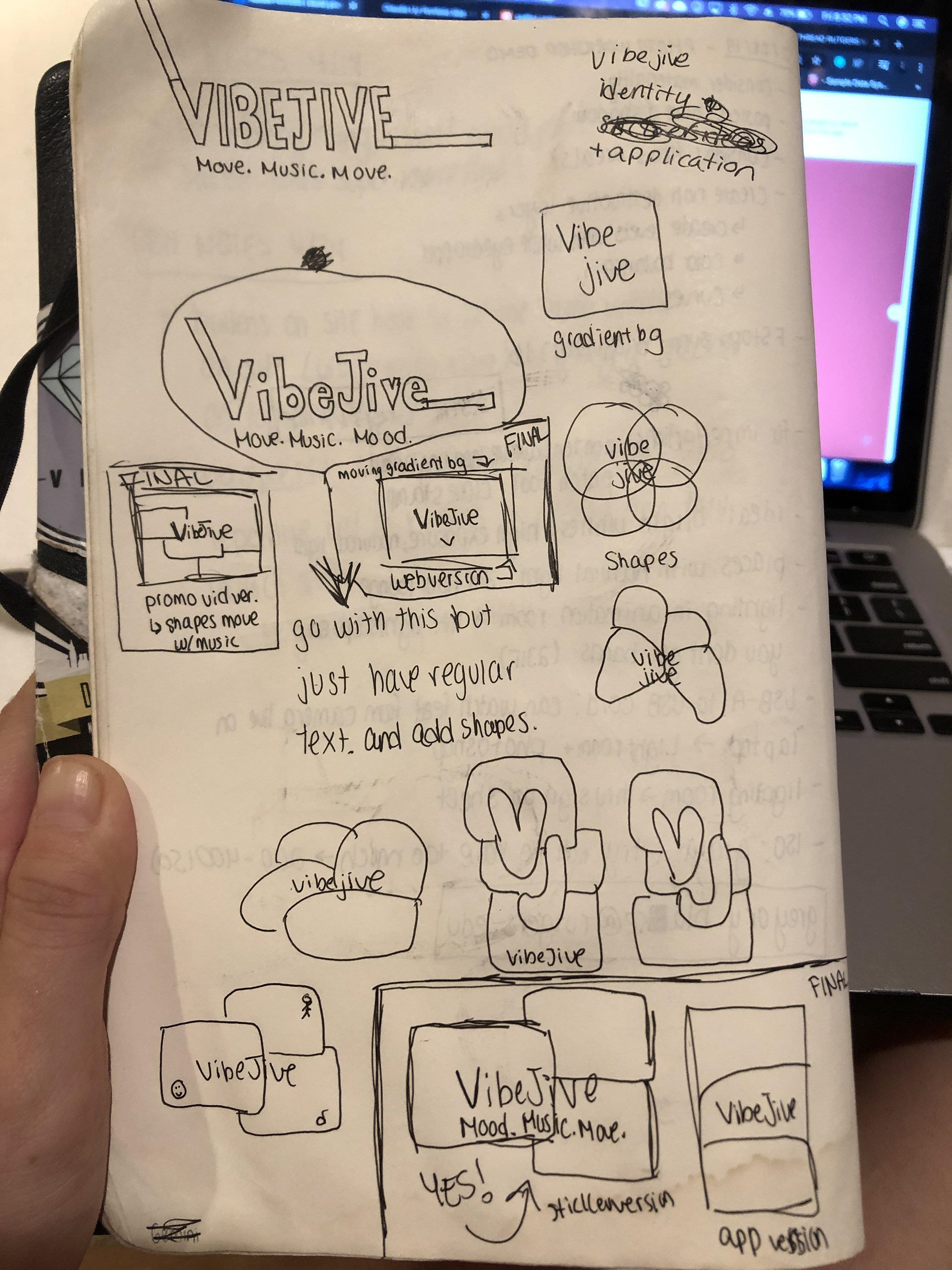
The identity is the name of the app with shapes in the main brand colors "moving" behind it. This reflects the nature of dance at its core: an activity where the body moves in different ways. To start this process, I sketched out some ideas for a logo, and then I made some digital sketches on Illustrator. I kept refining until I got the best one.
Final Designs




Supplemental Designs – VibeJive Website
Coded from scratch using HTML, CSS, and jQuery. Gives users information about the features unique to the VibeJive app. Encourages users to dance using this app. Allows users to access Figma prototype.
Supplemental Designs – VibeJive Promotional Video
2D animation made using Adobe After Effects. Gives users information about the features unique to the VibeJive app. Encourages users to dance by using this app. Allows potential users to see the different types of choreographies they can create by learning different styles from this app.
Supplemental Designs – VibeJive Promotional Stickers
Free promotional stickers I gave to friends and family after it went live as a thank you for supporting my thesis project.
Learnings
This project was the most involved project I have done during my undergraduate career, not just with UX/UI and graphic design, but on a conceptual level as well. For a more detailed reflection, read here.
On COVID-19 and Restructuring
Restructuring this project to fit an online platform after preparing for six months for an in-person exhibition was frustrating and a lot of work to do within the span of a month and a half. I realized because of the pandemic, that this project can live not only as a product, but as brand that has the potential to reach out to lots of people and bring back what people want the most: community.
Responses from Dancers
This project was very well-received by my peers who are dancers. The aspects they liked about this project are the colors, the language, and that it encourages them to get up and dance instead of sitting around. They liked the colors because they said it makes the app interesting to look at and unique because it's something they've never seen before in an app. They thought the language was funny and relatable, and that the prompts made them inspired to go create a dance on their own.
Responses from Non-Dancers (Non-Designers)
This app was also very well-received by my peers and family who are not dancers nor designers. The aspects they liked about this project are the same as my dancer peers, which are the colors, the language, and that it encourages them to get up and dance instead of sitting around.
Responses from Designers
This app was also very well-received by visiting critics for the Design Thesis show and Design faculty reviewers. The aspects they liked about this project are the same as my dancer and non-dancer (non-designer) peers, which are the colors, the language, and that it encourages them to get up and dance instead of sitting around. They also liked that I was able to make a whole brand around this project and that the amount of work and attention to detail in this project was impressive.